VirtualBox virtueller Server als Alternative zu XAMPP und MAMP – Teil 2
In dem zweiten Teil meines Tutorials möchte ich die Konfiguration des Apache Servers kurz erläutern indem wir eine neue lokale Domain hinzufügen über die unser Projekt erreichbar sein wird. Außerdem werden wir unsere PHP Installation überprüfen.
Dazu nehme ich an, dass ein funktionierendes System aus Teil 1 bereits installiert ist und darauf bauen wir auf.
Inhaltsverzeichnis
Sag mir wer du bist
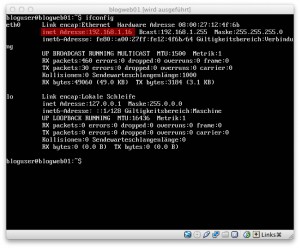
Als erstes ermitteln wir die IP Adresse unseres virtuellen Servers. Dazu geben wir im virtuellen Server folgendes ein
ifconfig
Als Ergebnis erhalten wir eine Auflistung, die auch die IP Adresse unseres Servers enthält.
 Die IP Adresse wird bei mir durch den Router, an dem der Desktop PC angeschlossen ist, automatisch durch DHCP vergeben. Ich verwende im weiteren Verlauf des Tutorials die IP Adresse 192.168.1.16. Dies kann und wird auf deinem System eine andere IP Adresse sein.
Die IP Adresse wird bei mir durch den Router, an dem der Desktop PC angeschlossen ist, automatisch durch DHCP vergeben. Ich verwende im weiteren Verlauf des Tutorials die IP Adresse 192.168.1.16. Dies kann und wird auf deinem System eine andere IP Adresse sein.
Auf meinem Desktop PC starte ich jetzt meinen Webbrowser und gebe dort in die Adresszeile die gerade ermittelte IP Adresse ein.
Hat alles aus Teil 1 geklappt und wurde die richtige IP Adresse eingegeben, so meldet sich der Apache Webserver mit seinem typischen „It works!“.
 Auf einem Ubuntu System liegt die Datei, die diese Ausgabe erzeugt unter /var/www und heißt index.html.
Auf einem Ubuntu System liegt die Datei, die diese Ausgabe erzeugt unter /var/www und heißt index.html.
PHP hörst du mich?
Als nächstes prüfen wir die PHP Installation. Diese sollte bereits vollständig in Teil 1 des Tutorials installiert worden sein.
Dazu geben wir auf der Konsole in unserer virtuellen Umgebung folgendes ein:
sudo vi /var/www/index.php
Die index.php existiert noch nicht, wird aber beim Speichern angelegt. Evtl. muss noch das sudo Passwort eingegeben werden. Das ist in unserem System das gleiche Passwort, welches wir zum einloggen des Benutzers gewählt haben.
Der VI Editor ist so eine Sache für sich. Es wird hauptsächlich mit Tastaturbefehlen gearbeitet. Daher schreibe ich die genaue Vorgehensweise hier auf, auch wenn das vielen schon bekannt sein dürfte.
Mit dem i auf der Tastatur wechseln wir in VI in den Editiermodus und geben ein:
Dieser Befehl gibt die PHP Systeminformationen aus, wenn alles richtig konfiguriert ist.
Wir verlassen in VI den Editiermodus mit ESC, speichern und beenden VI mit 😡 (Doppelpunkt und danach x). Jetzt sollten wir wieder auf der Konsole sein und die index.php ist erstellt.
Im Browser geben wir nun
192.168.1.16/index.php
ein und sollten die Konfigurationseinstellungen von PHP sehen.
 Mehrere Projekte verwalten
Mehrere Projekte verwalten
Es ist unwahrscheinlich, dass ein PHP Entwickler nur ein Projekt hat, daher ist die Situation, wie sie jetzt ist nicht befriedigend. Es gibt nur ein Zugriffspunkt auf die /var/www. Daher erweitern wir jetzt unsere Apache Konfiguration.
Zuerst legen wir unser /var/www zwei neue Projekte an. Ich nenne sie hier mal ganz einfallslos projekt1 und projekt2.
sudo mkdir /var/www/projekt1
sudo mkdir /var/www/projekt2
Jetzt legen wir in dieses Projekt jeweils eine index.php befüllen diese mit PHP Code.
sudo vi /var/www/projekt1/index.php
Und geben folgendes ein:
sudo vi /var/www/projekt2/index.php
Damit haben wir zwei unabhängige Projekte angelegt, die nicht viel können, aber als Anschauungsbeispiel recht gute Dienste leisten.
Damit der Webserver weiß, dass wir zwei neue Projekte haben, teilen wir ihm noch mit, wo diese Projekte liegen.
Jetzt haben wir die Möglichkeit, die Konfiguration dieser zwei Projekte in eine Datei zu speichern oder in zwei unterschiedliche. Ich benutze immer zwei unabhängige Konfigurationsdateien, weil ich somit volle Kontrolle habe und es auch übersichtlicher ist.
Wir welchen in das Apache Konfigurationsverzeichnis für Domains:
cd /etc/apache2/sites-available
und legen dann eine neue VHost Datei für die beiden Projekte an:
sudo vi projekt1.conf
ServerAlias www.projekt1.local
DocumentRoot /var/www/projekt1
DirectoryIndex index.php
sudo vi projekt2.conf
ServerAlias www.projekt2.local
DocumentRoot /var/www/projekt2
DirectoryIndex index.php
Jetzt müssen wir die beiden Projekte noch auf enabled setzen. Dies geschieht mit den folgenden Befehlen:
sudo a2ensite projekt1.conf
sudo a2ensite projekt2.conf
Somit ist die Konfiguration auf dem Server abgeschlossen und wir starten den Apache Webserver neu.
sudo /etc/init.d/apache2 restart
Unter Umständen könnte es bei Neustart des Apache einen Fehler geben bzw. einen Hinweis: Could not determine the server’s fully qualified domain name, using 127.0.0.1 for ServerName
Der Vollständigkeit halber beheben wir dieses kleine Problem gleich mit. Dazu öffnen wir die Apache Konfigurationsdatei mit:
sudo vi /etc/apache2/apache2.conf
Ganz am Ende der Datei fügen wir
servername blogweb01
ein und beenden und speichern die Datei.
Dann starten wir den Apache wieder neu mit
sudo /etc/init.d/apache2 restart
So, auf der Serverseite haben wir jetzt alles getan. Jetzt ist der Client dran, also der Desktop PC mit dem wir auf den Server zugreifen.
Wir werden jetzt unseren Server und die beiden Projekte mit unserem Desktop PC bekannt machen. Die Vorgehensweisen unterscheiden sind geringfügig zwischen Mac und Linux und Windows Systemen.
Vorgehensweise unter Windows
Ist das Desktop System eine Windows Maschine, dann führen öffnen wir als Administrator WordPad. Dies geschieht durch „Start –> Alle Programme –> Zubehör“ und dann Rechtsklick auf WordPad. Jetzt wählen wir „Als Administrator ausführen“ aus.
In WordPad achten wir darauf, dass „alle Dokumente“ angezeigt werden und öffnen die Datei unter „Windows/System32/drivers/etc/hosts“
Das ist unsere Host Datei. In der stehen bereits ein paar Einträge drin. Diese müssen wir noch um unsere Einstellungen erweitern.
An das Ende der Datei fügen wir die drei Zeilen ein:
192.168.1.16 blogweb01
192.168.1.16 www.projekt1.local
192.168.1.16 www.projekt2.local
Dann können wir die Datei speichern und schließen.
Vorgehensweise auf Mac OS und Linux
Wir öffnen ein Terminal und öffnen die Hosts Datei:
sudo vi /etc/hosts
Dort tragen wir folgende Zeilen ein
192.168.1.16 blogweb01
192.168.1.16 www.projekt1.local
192.168.1.16 www.projekt2.local
Dann speichern und schliessen wir die Datei.
Konfiguration testen
Jetzt wechseln wir auf unserem Desktop PC in den Webbrowser und geben blogweb01 ein. Jetzt sollte wieder der typische „It works“ Text des Apache erscheinen.
Jetzt probieren wir jeweils noch http://www.projekt1.local und http://www.projekt2.local aus. Und wenn dort die zwei unterschiedlichen Text erscheinen, dann hat alles funktioniert. Glückwunsch dazu!
Bitte auf die Schreibweise von .local ändern. Manchmal wird .lokal verwendet und manchmal .local. Deswegen hats bei mir erst auch nicht funktioniert.
Hallo und vielen Dank für den Kommentar. Ich habe das Tutorial gerade noch mal durchsucht und ich kann keine Stelle mit „.lokal“ finden. Im Text wird „lokale“ oder „lokalen“ usw. geschrieben. Das liegt einfach daran, dass der Text in Deutsch ist, der Code aber auf die englische Schreibweise abzielt, daher wird es auch „.local“ genannt.
Ich hoffe nicht zu sehr verwirrt zu haben 🙂
Vielen Dank für das ausführliche Tutorial.
Obwohl ich die gleichen Einstellungen wie du gemacht habe, funktioniert bei mir nicht mit VirtualHost. Wenn ich „blogweb01“ im Browser eingebe, dann funktioniert „It works“, aber nicht mit http://www.projekt1.local. Wenn ich „“ eingebe, dann funktioniert „Projekt1“.
Hoffe, du kannst mir helfen.
Wichtig ist, dass in der Datei Hosts Datei wirklich
192.168.1.16 http://www.projekt1.local
drin steht. Ansonsten versuche es bei der Konfiguration des Projekt1 Hosts folgendes zu verwenden:
ServerName http://www.projekt1.local
ServerAlias projekt1.local
DocumentRoot /var/www/projekt1
DirectoryIndex index.php